1. 備份資料庫及網站檔案
2. 起首到官網下載opencart 4.0.2.3
https://www.opencart.com/index.php?route=cms/download/history
3. 解緊縮檔案並上傳
4. 確認平台支援 PHP 8.2+
5. 豎立config.php 及 admin/config.php 可寫 只填 DB訊息
目前分類:NetYea (123)
- Sep 26 Thu 2024 00:57
網頁設計 opencart 3.0.2 升級到 4.0.2.3 步伐與問題
- Sep 23 Mon 2024 00:30
IPFS利用有哪些 網頁設計
IPFS和Filecoin都是由協議實驗室打造的明星項目,IPFS是一種點對點、版本化、內容尋址的超媒體傳輸協議, 其所要構建的是一個分佈式的web 3.0;
Filecoin是一個基於IPFS的去中間化存儲收集,是IPFS上唯一的鼓勵層,是一個基於區塊鏈手藝刊行的通證。IPFS和Filecoin是相輔相成的,IPFS的強大和普及有益於為Filecoin帶來更多的客戶資源,Filecoin也能鞭策網絡朝著更有規律性、更具鼓勵性、更有協作性的標的目的成長。網頁設計
IPFS和談從2015年1月發布至今五年有餘,手藝也愈來愈成熟,作為下一代互聯網底層通訊和談,IPFS已成功應用在數據存儲、文件傳輸、收集視頻、社交媒體、去中間化買賣等各個範疇,這些APP、利用、平台,正在重構全部互聯網,今天,我們就來介紹有哪些運用利用了IPFS和談。

1、搜索引擎
1、谷歌瀏覽器
谷歌瀏覽器(Google Chrome)是今朝世界上利用率和市場佔有率最高的瀏覽器。2019年初,IPFS 伴侶上架谷歌網上利用店,這個插件可以用來簡化IPFS 資本接見的瀏覽器擴大。
IPFS伴侶(IPFS Companion)是由IPFS官方運用社區孵化出來的一個瀏覽器插件,可以輔助用戶在當地更好的運行、經管本身的節點,並隨時查看IPFS節點的資本信息。無需下載,一鍵挪用。

2、BRAVE
這是一款具有壯大告白阻擋功能的瀏覽器,不光能阻擋告白,還具有追踪珍愛的功能。
這個功能主要是隨時可以或許屏障垂綸網站,供給的私有云可以用匿名廣告庖代網站本來的告白,可以說一切告白在這個瀏覽器上都不存在,所有告白都被阻擋了,大大加速了網頁的加載和瀏覽速度,給用戶帶來更好的網絡體驗。現已嵌入IPFS插件。


BRAVE官網地址:https://brave.com/

3、Firfox火狐瀏覽器
2018年1月26日,火狐WebExtensions 產品司理Mike Conca 在Mozilla 官網發布了文章(Extensions in Firefox 59),羅列了火狐59的最新擴大(目前發佈於測試版)。個中一項特征是支持包括IPFS在內的散佈式和談。
2018歲首年月,Firefox新增了“ipfs://”和談的支持。

4、Opera瀏覽器
Opera在本年5月的時刻就宣布支撐IPFS了。雙方合作延續,估計今年年底之前在其Android版Opera瀏覽器中推出IPFS支撐。值得注意的是,Opera在瀏覽器中開發了加密錢包,有Android、iOS和桌面版。可見Opera很早就結構了區塊鏈生態支持。

5. IPSE
IPSE是一款基於IPFS收集的搜刮引擎,致力於打造下一代互聯網的流量進口。在IPSE上可以搜索IPFS網絡的文件,由於採用哈希標註技術,可讓內容的哈希地址轉化為文字題目,快速訪問。另外IPSE照舊利用區塊鏈技術的搜刮引擎,搜索將謝絕廣告跟踪,同時用戶還能取得通證激勵。


IPSE 官網地址: https://www.ipse.io/
https://www.ipse.io/

6、Poseidon
一個基於IPFS收集的中心化的分佈式搜刮引擎,可讓用戶快速檢索IPFS收集上的文件,尋覓到所需要的數據,同時用戶介入挖礦還能取得通證激勵。被譽為區塊鏈版Google。

2、內容平台

1、Netflix
Netflix成立於1997年,首要供給超大數目的DVD並免費遞送,除此之外它的用戶也能夠通過小我電腦、電視、iPad、iPhone等聯網收看其片子、電視節目。近年來風行全球的政治題材電視劇《紙牌屋》就是由奈飛出品。2019年10月,Netflix位列2019福布斯全球數字經濟100強榜第46名。
近日,IPFS宣布與全球最大的流媒體平台Netflix殺青合作。作為一家地位和實力非統一般的企業為什麼選擇和IPFS進行合作呢?
在IPFS Camp 2019之後,Netflix便和IPFS開始了手藝上的合作,將IPFS系統中的對等辦事等技術整合到奈飛的工具中,使用IPFS的手藝加快雲的構建、設計和測試。
Netflix想要解決的容器分發挑戰:若何在大範圍,多區域情況中有用地提取容器圖像。圖象層每每位於不同的區域,操縱IPFS作為點對點CDN,可使Netflix根蒂根基架構內的節點進行協作並將配合的種子播種到相鄰節點,從而有助於更快地分發容器。
Netflix官網地址:https://www.netflix.com/


2、D.Tube
IPFS最拉風的利用之一“D.Tube” ,對標YouTube,內容太殘暴了。
D.Tube 是第一個加密散佈式視頻平台,創立在STEEM 區塊鍊和IPFS 點對點收集之上,未來會支持FIlecoin收集,它旨在成為YouTube 的替換品,許可用戶在IPFS/FIlecoin 根蒂根基上旁觀或上傳視頻,並在弗成變的STEEM 區塊鏈長進行分享或評論,同時賺取加密通證!Look,即削減了存儲本錢又能賺token ,多麼興奮!
D.Tube官網地址:https://d.tube/


3、Ujomusic
對標蝦米音樂和咪咕音樂的Ujomusic,是一個IPFS上的音樂家的區塊鏈市場。
2015年,Ujo幫忙音樂家Imogen Heap用區塊鏈刊行了作品“Tiny Human”。粉絲可以采辦許可權,下載、試聽,也能夠用於混音等用處;並且粉絲付出的錢會主動分配給Heap和該作品的合作方。該始創企業還和良多品牌合作,為了“在開源區塊鏈系統中將這些目錄從新數字化”,同時激勵開辟者在平台上開發應用。
Ujomusic官網地址:https://ujomusic.com/



4、Viewly
一個沒有煩人告白、尊敬用戶隱私的平台。在那裡,社區蓬勃成長,粉絲和創作者之間的互動遭到高度鼓勵。具有小型、中型或大型觀眾的創作者可以通過現代錢銀化來保持本身的生活:將無磨擦的微支付、粉絲資助、資助支持和貿易相連系。經由過程跳過中間商、援助創作者和直接支撐他們的社區,企業可以提高廣告效力和下降本錢。Viewly是一個渙散的視頻平台,由區塊鍊和對等視頻同享手藝支持。
Viewly 官網地址:www.viewly.com/

5、Dlive
DLive 建立了一個更平正的視頻平台社區。DLive 平台不收取任何佣金,用戶可以通過平台貨幣直接打賞內容創作者。另外,視頻社區的其他進獻者也會遭到相應的嘉獎——比如給視頻點贊,參與評論辯論等,也都會博得Token。這種去中心化的評價體係不但最大化保障了創作者的好處,也能使觀眾直接介入視頻內容的打分,讓好內容更輕易被各人看到。
在這種自治自主烏托邦式的社區構思下,像LegendofTotalWar 和PewDiePie 這樣的硬核頭部主播紛纭插足。今朝,DLive 上的主播數目已到達了3.5 萬。

6、Primas
Primas是一個去中心化項目,致力於用區塊鏈技術解決互聯網經濟帶來的一系列問題,諸如假新聞、剽竊、洗稿、題目黨、低質量內容等。Primas獨創的分佈式可托內容協議(DTCP),將把可托、高質量的信息帶回互聯網,重塑互聯網內容價值生態。我們相信,傳佈由人類智慧、感情創造的高質量信息,將促進人類社會的成長。15.jpg

- Sep 21 Sat 2024 07:31
CentOS 8 下安裝NVIDIA RTX 3070 驅動程式及CUDA
- Sep 21 Sat 2024 00:58
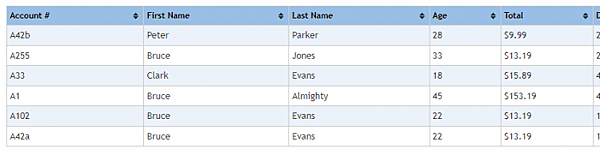
讓網頁表格能主動排序 TableSorter
1、TableSorter 介紹

在所有 jQuery 表格排序外掛裡面,TableSorter 算是利用率最高的,而且擴充功能相當多(但紛歧定用獲得),是以本篇保舉這個對象。
1. 官網說明
https://mottie.github.io/tablesorter/docs/
下載檔案後找到這幾個檔案
- Sep 20 Fri 2024 12:27
jQuery 輪播式告白插件 flexslider 使用指南
- Sep 20 Fri 2024 08:19
Linux下把excel數據導入到mysql數據庫(亂碼問題已解決)
申明:在Linux下把excel數據導入到mysql數據庫中,這其實是很搞笑的一個活動!幾近很少有程序員研究過這個問題吧?如此變態的問題,估量我是第一個研究的!呵呵,完滿是自找苦吃~~,但是今天完了這項太有挑戰性的工作!
先清算一下思緒先,~~
首先:需要把文件上傳到服務器上
然後:讀取excel數據列顯示出來
然後:讓用戶選擇字段的對應關係
然後:提交數據,讀取字段的對應關係
最後:批量導入數據,刪除臨時文件
一共是以上五步調!我們一步步剖析~~~
第一步:下載附件中的phpexcelparser4.rar ,這個文件是上傳excel盜服務器上並以web情勢展現出來的!這個一般沒有問題的!問題是法式的做法是把表存為暫且表而沒有真正留存下來,所以起首要更改法式代碼為
- Sep 20 Fri 2024 06:34
jquery.pagination.js JS分頁插件:簡單,易用,輕量級
- Sep 20 Fri 2024 03:18
網頁設計 DNS 搜檢器
- Sep 19 Thu 2024 06:27
用jquery做相册 網頁設計
典範圖片
CSS |
- Sep 19 Thu 2024 04:33
CKeditor 4.4.5 網頁編輯器與CKfinder 2.4 上傳整合利用 網頁設計
不管是利用無名、Pixnet、Xuite或Wordpress...等平台,在辦理後台新增文章,城市有一個很像Word的編纂器,透過此編輯器便可輕鬆撰寫文章,而且還可以加粗體、變換字體顏色、超貫穿連接....與圖片上傳等功能,即便完全不懂任何的HTML語法,也可編輯出一個漂亮的文章頁面出來,而且邊製作還會邊顯示效果,這是個相當便利的功能,而這麼棒的功能難不成要自已寫,寫完不只天黑可能都爆肝了,所以要多加善用資本,今天梅干就來分享一個好用的即見即所得HTML文章編輯器CKeditor,與CKfinder上傳元件讓編纂器不只單單可編纂,同時還可上傳檔案乃至直瀏覽伺器服中的檔案,且完全不消寫任何的程式碼,只要設定一下,立刻就打造自已專屬的文章編纂器囉!
- Sep 19 Thu 2024 03:56
若何用 Cpanel 整機複製之前那一台的網站及設定
- Sep 18 Wed 2024 18:30
讓網頁表格能主動排序 TableSorter
1、TableSorter 介紹

在所有 jQuery 表格排序外掛裡面,TableSorter 算是使用率最高的,並且擴充功能相當多(但紛歧定用獲得),是以本篇推薦這個東西。
1. 官網申明
https://mottie.github.io/tablesorter/docs/
下載檔案後找到這幾個檔案
- Sep 18 Wed 2024 12:58
電腦中毒Linux find饬令快速查找中毒文件教程 網頁設計
電腦中毒是不成避免的,Linux系統也是如此,在得知系統中毒後,重要使命是找到病毒文件並將其肅清,在Linux系統下可以使用find命令查找病毒,下面通過實例講授下find若何查找病毒。

- Sep 18 Wed 2024 10:27
ETH 鏈上的錢 若何用Mutichains轉帳到Arbitrum鏈上 網頁設計
- Sep 17 Tue 2024 13:10
Android手機如何用Arduino藍芽連線ESP32節制蜘蛛機器人
- Sep 17 Tue 2024 10:59
解鎖右鍵 Chrome 免任何外掛,用書籤一秒解除,破解右鍵鎖定
- Sep 17 Tue 2024 04:00
jQuery Devrama Slider 幻燈片 網頁設計
- Sep 17 Tue 2024 01:45
帶排序功能的js masonry瀑布流插件 網頁設計
- Sep 16 Mon 2024 02:58
網頁設計 Cpanel gmail 檔信問題.. google workspace設定
最近發現Cpanel伺服器發給gmail信箱經常收不到
一下又收的到,但大部門都被擋下來
找了google後發現要到google workspace申請帳號驗證網域
先到google workspace 申請帳號


輸入公司名稱


姓名及EMAIL


選已經有網域了


輸入網域


設定EMAIL(你擁有的網域)帳號暗碼


輸入手機號碼


收到簡訊驗證碼並輸入


點接管


點 回護


點 我已經準備好回護我的網域


繼續 前去步驟2


複製TXT value(TXT值) 到 Cpanel dns manager新增一TXT紀錄
點選 庇護網域 (五分鐘內完成)


繼續